티스토리 뷰
안녕하세요.
오늘은 오랜만에 재밌어 보이는 기능을 들고 왔습니다.
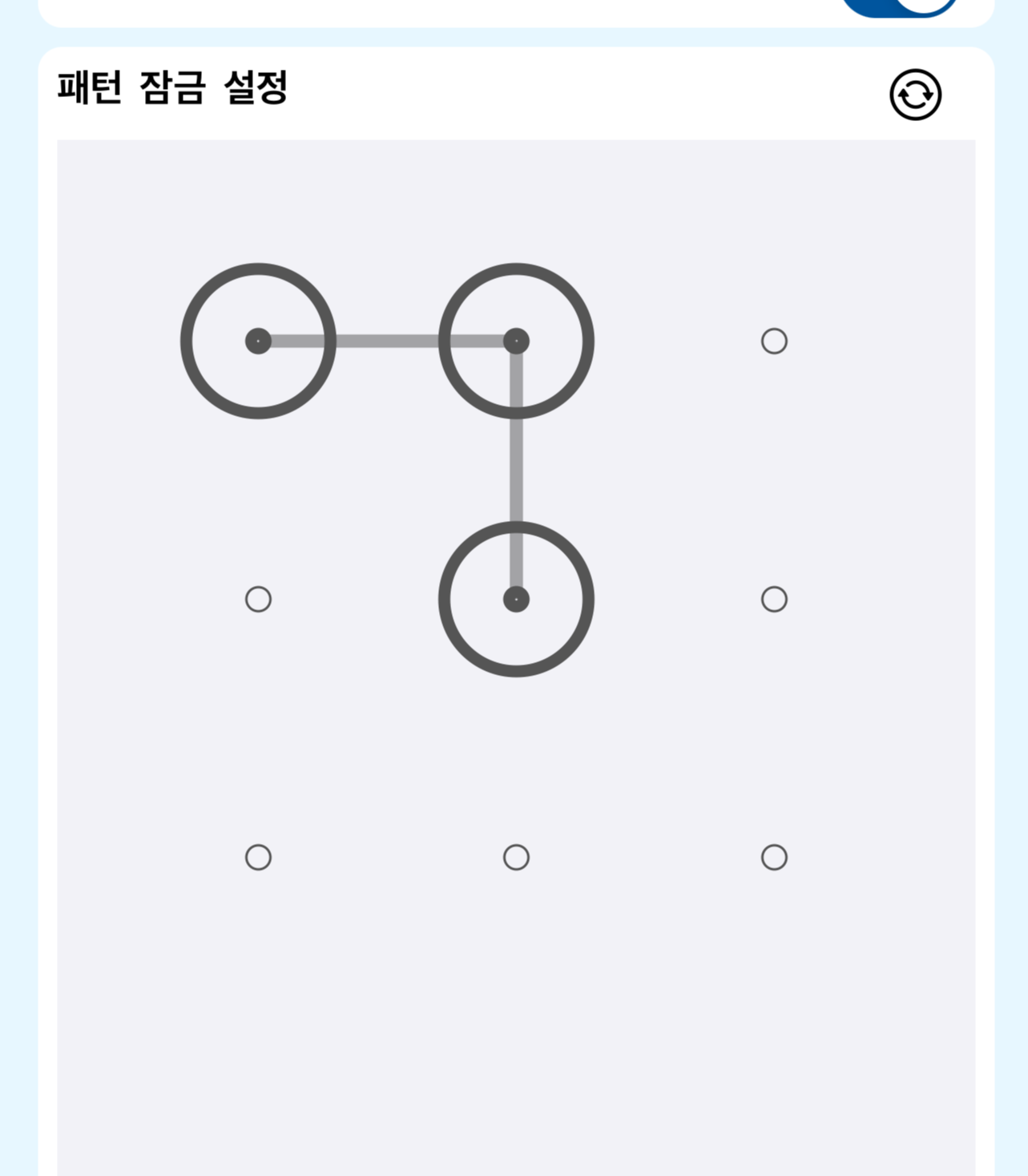
혹시 이런 거 보신 적 있나요?
(패턴잠금, 영어로는 Gesture Lock 등 부르는 표현은 다양합니다.)

이거 한번 만들어 보고 싶었는데
마침 좋은걸 GitHub에서 발견해서 써볼까 합니다.
* CCGestureLock Git 주소
https://github.com/hsuanchih/CCGestureLock-Swift?tab=readme-ov-file
GitHub - hsuanchih/CCGestureLock-Swift: CCGestureLock (Swift) is a customisable gesture/pattern lock for iOS written in Swift.
CCGestureLock (Swift) is a customisable gesture/pattern lock for iOS written in Swift. - hsuanchih/CCGestureLock-Swift
github.com
cocoapod 으로 설치하는걸 권장드리지만
저는 Swift library를 이용할께요.
(말 안 듣는편)
* cocoapod 사용자 분은 아래 명령어를 참고
pod "CCGestureLock"
* Swift 라이브러리 추가
- 참고로 공식적인 방법은 아닌데 저도 테스트 해보려고 한 방법입니다.
- 방법이 다소 번거로울수 있습니다.
- 필요하신분들은 아래를 펼쳐주세요. (Cocoapod 쓰시는 분들은 상관 X)
* 왜 이렇게 하나요?
- 원본에는 Package.swift가 없기 때문에 일반적인 방법으로 바로 연결이 힘들어요.
- 그래서 다운로드 후 우리가 만들어준 다음 라이브러리로 붙여줄께요.
- 하얀 Xcode 보기싫어서 만들다보니 이렇게 된겁니다.
1. 다운로드
- 위 링크로 가서 라이브러리를 통채로 다운 받을께요

2. Package.swift 만들기
- 원하시는 위치에 해당 파일을 풀어주세요.
- 터미널을 열어 해당 위치로 이동할께요.
cd 다운로드위치/CCGestureLock-Swift-master
- 터미널에서 명령어로 생성할께요.
touch Package.swift- 이제 해당 폴더 들어가서 Package.swift 를 열어 아래 코드 통으로 추가할께요.
// swift-tools-version:5.1
import PackageDescription
let package = Package(
name: "CCGestureLock",
products: [
.library(name: "CCGestureLock",
targets: ["CCGestureLock"])
],
targets: [
.target(name: "CCGestureLock",
path: "CCGestureLock/Classes")
]
)
3. 프로젝트에 라이브러리로 추가
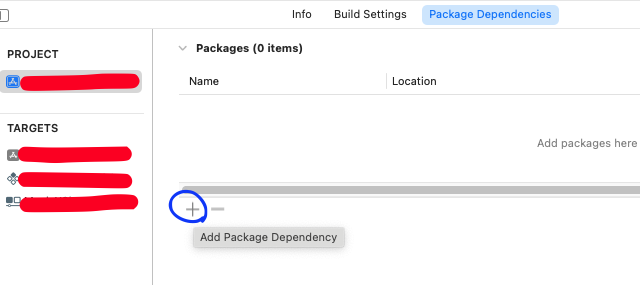
- 이제 추가하고 싶은 프로젝트로 돌아가서 Project > Package Dependencies에서 + 클릭!

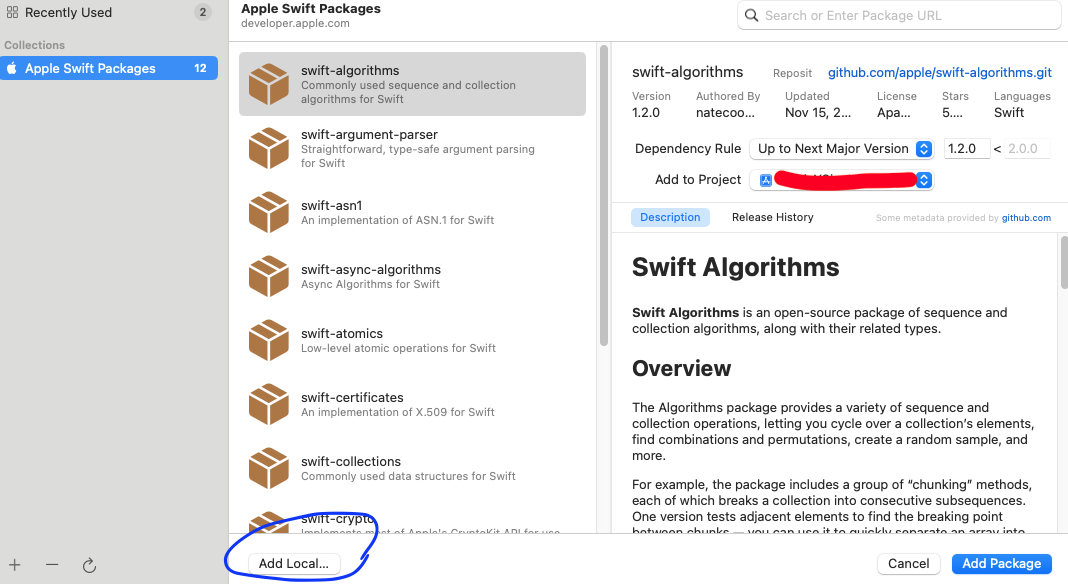
- 저희는 다운로드 받은 파일을 사용할꺼니까 아래 Local 을 눌러 폴더를 선택해주세요.

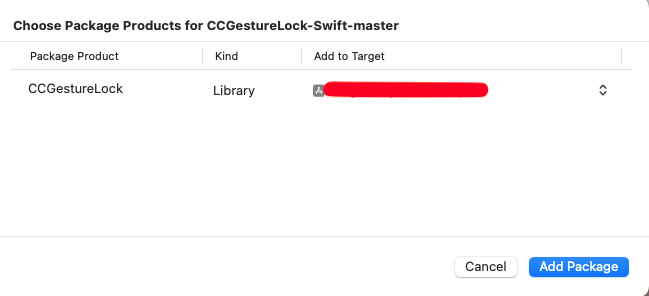
- 잘 선택하셨으면 아래 처럼 뜰겁니다. Add Package 눌러서 설치해주세요.

4. 오류 방지 (매우중요)
- 만약 이대로 실행하면 생생한 버그를 보실 수 있는데

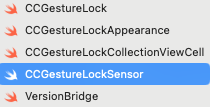
- 아래 이미지에 보이는 파일 전부에 "import UIKit"을 추가해주세요!!

이러면 프로젝트에 뜨는 걸 확인할 수 있습니다.
^ 더보기 클릭
* 내 프로젝트에 잘 추가 되었는지 확인법
- 아무 파일에나 가서 아래 코드 추가했는데 오류 안뜨면 성공입니다.
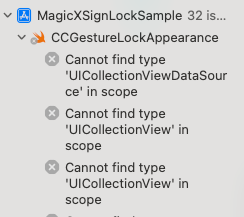
import CCGestureLock* 참고로 위 방법 따라서 Package 하신분들은 오류가 뜰 겁니다
- 놀라지 마시고 오류 난 각각의 swift 파일 마다 UIKit을 추가해주세요.

- 저 문구 클릭하면 해당 위치로 이동되는데 그곳에 아래 한줄만 추가해주세요.
- 놀라지 마세요 고장난거 아닙니다
import UIKit
후 이제 진짜 이용해 봅시다.
(시작도 안했는데 힘든....)
일단 공간을 만들어야 보이겠죠?
공간을 잡아봅시다.
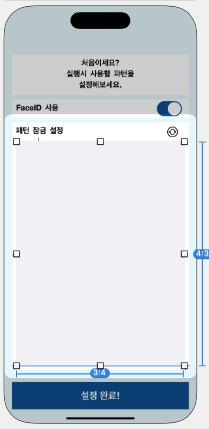
저는 아래처럼 공간을 잡아주었습니다. (UIView)
(회색으로 처리된 공간에 넣어줄겁니다.)

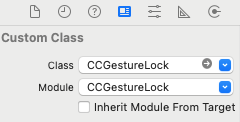
이제 뷰를 CCGestureLock으로 교체해줍시다. (아까 UIView 속성을 아래처럼 바꿔주세요.)

이제 사용할 뷰에 아래처럼 연결하면 사용준비가 끝났습니다.
@IBOutlet weak var lockView: CCGestureLock! // 패턴잠금
생각보다 그 후 사용법은 매우 간단합니다.
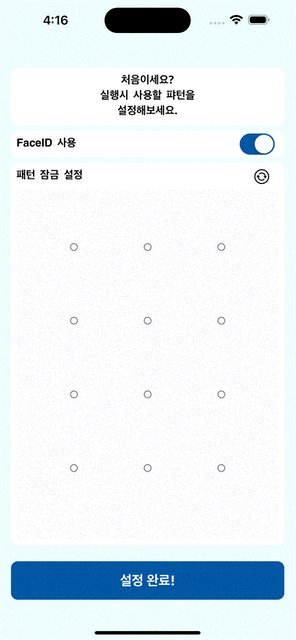
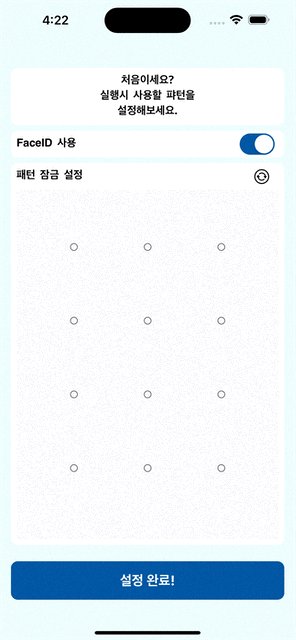
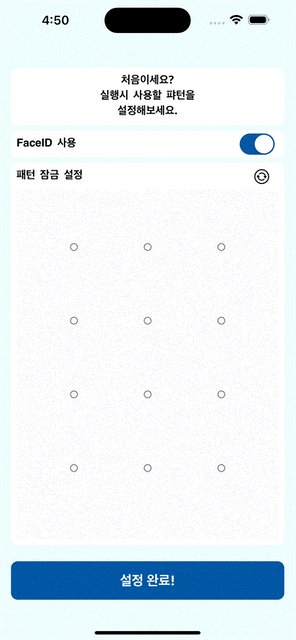
참고로 지금 상태에서 실행하면 아래처럼 보이게 됩니다.

그래도 각 앱에 맞게 꾸며주어야 하니까
일단 기본 외형(?) 커스텀 부터 알아봅시다.
0. 가로 세로 갯수 정하기
- 기본이 3*3 이긴 하지만 다르게 하실 분들은 아래처럼 바꿔주시면 됩니다.
// 갯수 설정 (가로 , 세로) , 기본은 3*3
lockView.lockSize = (numHorizontalSensors: 3, numVerticalSensors : 4)1. 원 색상 , 사이즈 , 조건 변경
- 원들의 경우 수정할때 규칙이 있습니다.
- 어느 원을 수정할 것 인가
- outer : 바깥 쪽 원
- inner : 안 쪽 원
- 어떤 상태에 적용할 것인가
- normal : 선택을 안한 상태
- selected : 선택을 한 상태
- error : 잘못된 선택을 한 경우
- 그 외에 크기를 설정하는 radius / width 그리고 색상을 설정하는 color 를 통해 커스텀 할 수 있습니다.
- 참고로 radius , width , color는 필수 값이 아닙니다!
lockView.setSensorAppearance(type: .inner,radius: 5,width: 2.5,color: .green, forState: .selected)
lockView.setSensorAppearance(type: .outer,radius: 10,width: 5,color: .yellow, forState: .selected)- 참고로 radius 와 width 값이 이상하게 들어가면 원이 아예 안보이는 버그가 있으니 주의합시다.

2. 선 (손가락 따라 그려지는 선 말하는 겁니다) 두께, 색상
- 선의 경우에는 selected 발동 조건이 조금 다릅니다.
- selected 는 원과 달리 별도의 코드를 넣어야 작동합니다. (액션 설정에서 보여드리겠습니다.)
- width 는 선 두께를 의미합니다.
lockView.setLineAppearance(width: 2, color: .blue,forState: .normal)
lockView.setLineAppearance(width: 5, color: .green,forState: .selected) // 주의
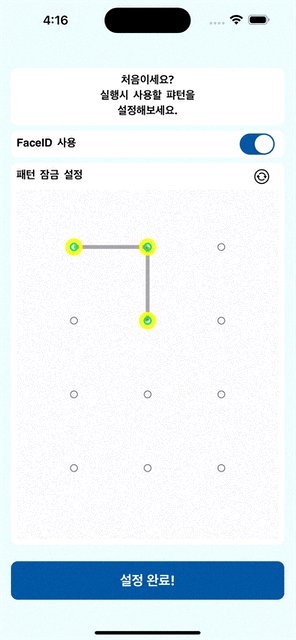
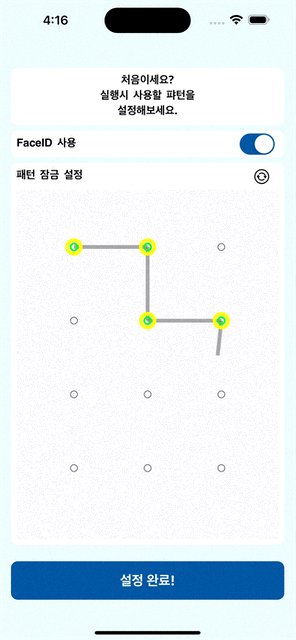
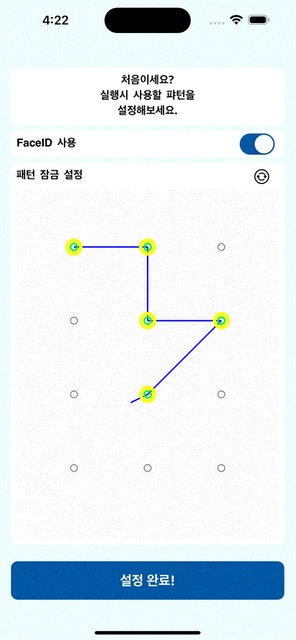
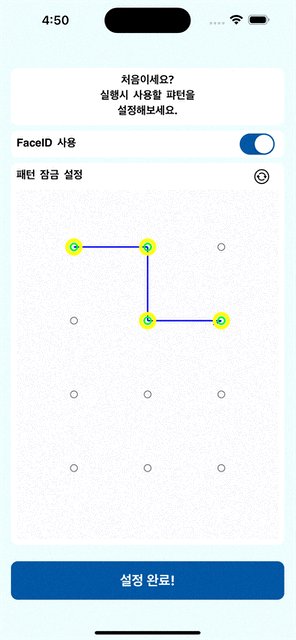
lockView.setLineAppearance(width: 2, color: .red,forState: .error)- 이 코드를 실행해 보면 아래처럼 나오게 됩니다.

이제 다 꾸몄으면 사용법을 알아야겠죠?
다만 생각해보면 저희가 처리해야하는 이벤트는 한가지 입니다.
다 그린 후 어떻게 할지를 정해야겠죠?
* 손가락 그린후 액션 설정
- 일반적인 뷰들에 추가하는 것과 비슷합니다.
// 다 그린 후 액션 설정
lockView.addTarget(self, action: #selector(gestureComplete), for: .gestureComplete)@objc func gestureComplete(gestureLock : CCGestureLock){
// 손가락으로 다 그린 후 이벤트 발동
let lockNum = lockView.lockSequence
print(lockNum)//[0, 3, 6, 9, 10, 11, 8, 5, 2, 7]
// 이값을 이용해 저장을 하시든 비교를 하시든
// 용도에 맞게 사용해주시면 됩니다.
let correct : [NSNumber] = [0,1,4,5]
if(lockNum == correct){// 번호 맞음
gestureLock.gestureLockState = .selected
}else{ // 번호 틀림
gestureLock.gestureLockState = .error
}
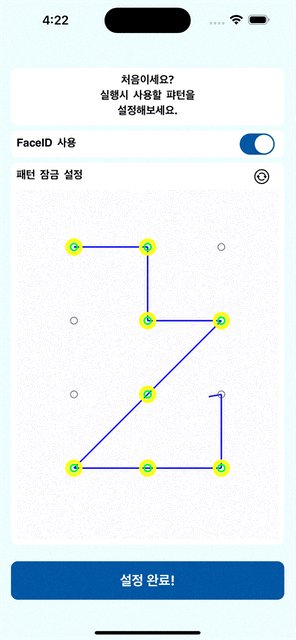
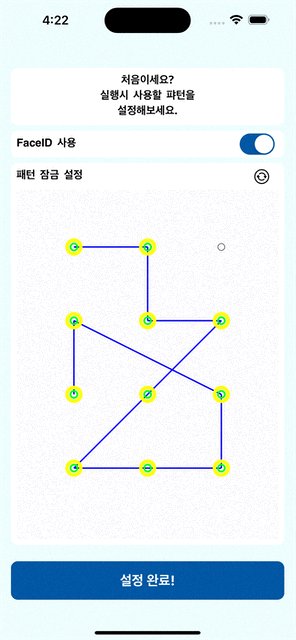
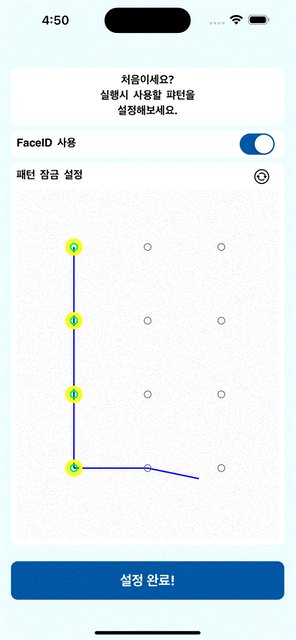
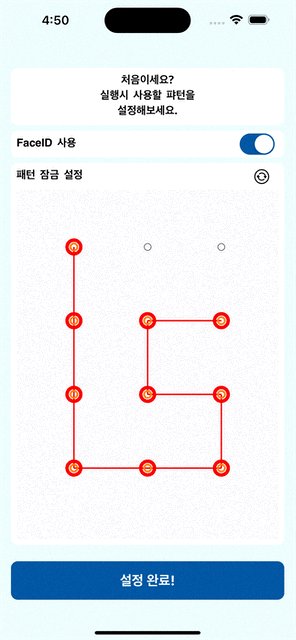
}* 육안으로 확인하기 위해 아래 코드를 추가했습니다.
// .error 모드에서 색상 설정
lockView.setSensorAppearance(type: .inner,radius: 5,width: 2.5,color: .orange, forState: .error)
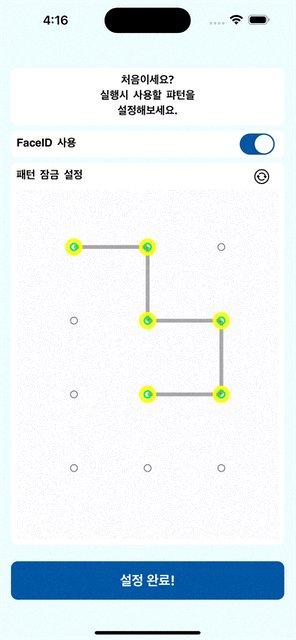
lockView.setSensorAppearance(type: .outer,radius: 10,width: 5,color: .red, forState: .error)- 이 상태로 실행해보겠습니다.

* 만약 나는 초기화 버튼이 필요하다 하시는 분들은 아래 코드를 필요한 곳에 넣어주면됩니다.
(저는 위에 따로 버튼 만들어서 넣어놨어요.)
self.lockView.gestureLockState = .normal // 선택해제후 기본 상태로 수정
자 여기까지가 기초적인
CCGestureLock 사용법 입니다만!
나는 저 모양이 싫다 혹은 원 말고 내가 가진 이미지를 쓰고 싶다
하시는 분들을 위해 번외편을 제작중입니다.
여기까지 읽어주신 분들 모두 파이팅입니다~
번외편에서 만나요~
(번외편은 swift 라이브러리를 사용해서 연결된 라이브러리를
직접 수정하는 방식으로 진행할 예정입니다.)
'iOS개발 > Swift 기능' 카테고리의 다른 글
| Swift 패턴 잠금 커스텀편 (with CCGestureLock) (0) | 2024.04.24 |
|---|---|
| KeyChain 단순 데이터 저장 방법 (Swift / Obj-C) (0) | 2024.01.26 |
| Swift 웹크롤링(Web Crawling) 만들기 (with SwiftSoup) (0) | 2023.06.02 |
| Swift Charts 한 표 안에 다수의 그래프 그리기 (0) | 2023.03.21 |
| Swift Side Menu UI 만들기 (with SideMenu) (0) | 2023.02.07 |
