티스토리 뷰
기본적으로 앱을 만들다 보면 테두리를 둥글게 만들어 달라고 하시는 경우가 있습니다.
저의 경우 두 가지 방법을 상황에따라 사용하는데 최대한 간단히 알아봅시다.
1. UIView 를 확장시켜서 storyboard 에 적용하는 방법
- 스토리보드에서 직접 관리하기 편합니다.
import UIKit
extension UIView {
@IBInspectable var borderWidth: CGFloat {
set {
layer.borderWidth = newValue
}
get {
return layer.borderWidth
}
}
@IBInspectable var cornerRadius: CGFloat {
set {
layer.cornerRadius = newValue
}
get {
return layer.cornerRadius
}
}
@IBInspectable var borderColor: UIColor? {
set {
guard let uiColor = newValue else { return }
layer.borderColor = uiColor.cgColor
}
get {
guard let color = layer.borderColor else { return nil }
return UIColor(cgColor: color)
}
}
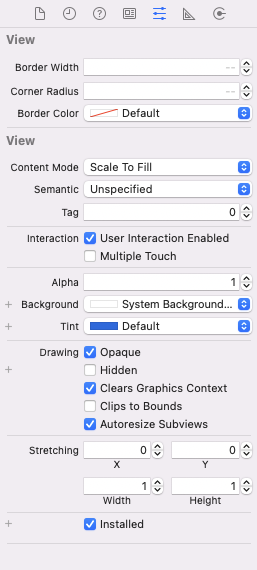
}해당 코드를 추가하시면

Border Width : 선 두께
Corner Radius : 얼마나 둥글게 할 것 인지
Border Color : 테두리 색상
각 항목을 원하시는 만큼 입력하시고 넣으시면 됩니다.
2. 코드로 직접 지정하는 방법
- 일부 모서리만 지정해서 둥글게 할수있습니다.
import UIKit
extension UIView {
func roundCorners(cornerRadius: CGFloat, maskedCorners: CACornerMask) {
clipsToBounds = true
layer.cornerRadius = cornerRadius
layer.maskedCorners = CACornerMask(arrayLiteral: maskedCorners)
}
}*추가 후 사용법*
@IBOutlet weak var view: UIView!
//뷰 이름은 둥글게 할 뷰로 설정하시면 됩니다.
view.roundCorners(cornerRadius: 10.0, maskedCorners: [.layerMinXMinYCorner, .layerMaxXMinYCorner])
// 원하시는 모서리를 설정해 주시면 구부릴 수 있습니다.layerMinXMinYCorner : 왼쪽 상단
layerMaxXMinYCorner : 오른쪽 상단
layerMaxXMaxYCorner : 오른쪽 하단
layerMinXMaxYCorner : 왼쪽 하단
3. 둘이 합친 코드
개인적으로 저는 아래 항목을 추가시킨후 그냥 둘다 상황에 돌아가며 쓰고 있습니다.
extension UIView {
func roundCorners(cornerRadius: CGFloat, maskedCorners: CACornerMask) {
clipsToBounds = true
layer.cornerRadius = cornerRadius
layer.maskedCorners = CACornerMask(arrayLiteral: maskedCorners)
}
@IBInspectable var borderWidth: CGFloat {
set {
layer.borderWidth = newValue
}
get {
return layer.borderWidth
}
}
@IBInspectable var cornerRadius: CGFloat {
set {
layer.cornerRadius = newValue
}
get {
return layer.cornerRadius
}
}
@IBInspectable var borderColor: UIColor? {
set {
guard let uiColor = newValue else { return }
layer.borderColor = uiColor.cgColor
}
get {
guard let color = layer.borderColor else { return nil }
return UIColor(cgColor: color)
}
}
}워낙에 기초적인 부분이라 도움이 되실지는 모르겠지만
저처럼 자주 깜박하시는 분들이나 이제 기초를 다지시는 분들에게 도움이 되길 바라며
오늘도 파이팅입니다!
'iOS개발 > Swift 기본' 카테고리의 다른 글
| Swift Date <-> String 타입 변경하기 (0) | 2022.10.14 |
|---|---|
| Swift UIColor hex 주고 받기 (0) | 2022.09.23 |
| Swift 내 앱 버전 알아보기 (0) | 2022.09.23 |
| Swift 모델명 알아내기 (0) | 2022.09.23 |
| Swift 알아두면 편한 날짜 비교 관련 함수 (0) | 2022.09.23 |
댓글
