티스토리 뷰
2023.01.11 - [iOS개발/Swift 기본] - Swift Data 저장하기 (Temp / Doc) + 확인하기
Swift Data 저장하기 (Temp / Doc) + 확인하기
우리가 물론 간단한 것만 저장할 수 도 있지만 사용자의 눈에 보이지 않는 곳에 파일을 저장해야하는 경우가 있습니다. (정확히는 앱 내부 디렉토리에 저장한다고 생각하시면 됩니다.) 사진이나
world-of-larooly.tistory.com
이번 글은 위 포스트의 다음편이라고 생각하시면 될 것 같습니다.
Data로 변환만 하면 저장할 수 있다고 이전 포스트에서는 이야기했지만
저희가 막상 Data? 라고 하면 무엇인지 감이 잘 안 오실 것 같아서
세가지만 추가로 올려볼까 합니다.
1. String -> Data
2. UIImage -> Data
3. Url -> Data (Alamofire를 이용할꺼에요!)
물론 저장하는 부분은 저번 포스트에서 사용했던 부분을 사용할꺼에요!
(참고로 여기서 말하는 저장은 저번 포스트와 동일하게 사용자의 눈에 보이지 않는 곳에 저장하는거에요!)
그래서 저장은 위 포스트에 나왔던 함수를 응용해서 Tmp 에 저장하는 걸로 하겠습니다.
저장 saveInTmp (data : 저장 데이터 , fileName : 저장할 파일 이름)
func saveInTmp(data : Data, fileName: String){
let tmpUrl = FileManager.default.temporaryDirectory
let fileUrl = tmpUrl.appendingPathComponent(fileName)
do{
try data.write(to: fileUrl)
} catch {
print("fail")
}
}
Alamofire 은 pod 를 이용해 설치해주세요
Alamofire 에대해 알고싶으신 분들은 아래 포스트를 참고해주세요.
2022.12.27 - [iOS개발/Swift 통신] - Swift Alamofire 간단 서버에서 값 가져오기 기본편
Swift Alamofire 간단 서버에서 값 가져오기 기본편
2022.12.26 - [iOS개발/Swift 통신] - Swift ObjectMapper 사용해보기 Swift ObjectMapper 사용해보기 일반적으로 통신을 하게 되면 서버에 무언가를 요청하거나 혹은 서버에서 값을 받아오게 되는데 이때 이를 도
world-of-larooly.tistory.com
그럼 시작하겠습니다.
1. String -> Data
- 우리가 일반적으로 사용하는 타입인 만큼 간단하게 Data로 바꾸어 저장해봅시다.
- 방법도 매우 간단합니다.
let data = Data("안녕하세요".utf8) // String -> Data
self.saveInTmp(data: data,fileName: "text.txt")- 실제로 따라해보면 아래처럼 String 이 들어간 "text.txt" 이 생성됩니다.

2. UIImage -> Data
- 참고로 이미지는 저장하는 방법이 정말 다양하고 많습니다.
- 여기 나온 방법은 사용자 눈에 안보이는 공간에 저장하는 방법입니다.
- 참고로 저는 png 로 저장할꺼라 png 를 사용했습니다. (아래 보시면 형식에 따라 조금 달라질 수 있습니다.)

// png 혹은 jpg 에 따라 코드가 달라질수있습니다.
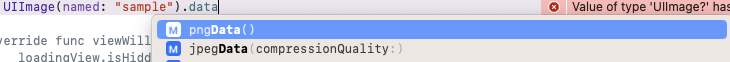
let dataImage = UIImage(named: "sample")?.pngData()
//let dataImage = UIImage(named: "sample")?.jpegData(compressionQuality: 0.5)
self.saveInTmp(data: dataImage!,fileName: "sample.png")- 마찬가지로 확인해보시면 파일이 잘 저장된 걸 알 수 있습니다.

3. Url -> Data (Alamofire 사용)
- Alamofire 를 사용하면 간단하게 가능합니다.
- 저는 아래 링크에 있는 영상을 다운받아 저장하는 걸 해볼께요.
https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4
(대략 한 10분 정도 되는 애니메이션이에요.)
import Alamofire
AF.request("https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4").downloadProgress(closure : { (progress) in
print(progress.fractionCompleted)
//얼마나 다운로드가 진행이 되었는지 알수있어요.
}).responseData{ (response) in
if let data = response.value {
self.saveInTmp(data: data,fileName: "video.mp4") // 데이터 저장
}
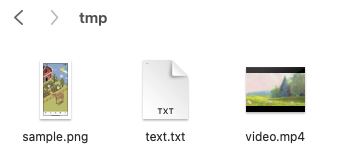
}- 정상적으로 작동하셨다면 아래처럼 영상이 저장된 걸 확인하실 수 있습니다.
- 영상이 길기 때문에 다운로드하는데 생각보다 시간이 걸리실 꺼에요.

이렇게 해서 String , UIImage , Url 3가지를 Data 로 바꾸어
저장하는 방법을 정리해봤는데요.
처음 하시는 분들에게 도움이 조금이나마 되었으면 좋겠네요.
오늘도 파이팅입니다.
'iOS개발 > Swift 기능' 카테고리의 다른 글
| Swift Charts 한 표 안에 다수의 그래프 그리기 (0) | 2023.03.21 |
|---|---|
| Swift Side Menu UI 만들기 (with SideMenu) (0) | 2023.02.07 |
| Swift Charts 숫자(값) 표시 바꾸기 (Formatter) (0) | 2023.01.09 |
| Swift 해 일출 / 일몰 시간 계산식 (0) | 2022.12.27 |
| Swift 사용자 위치 정보 가져오기 (+ 속도) (0) | 2022.12.08 |
