티스토리 뷰
일단 원활한 설명을 위해 스크롤 뷰랑 버튼 몇개를 만들고 시작할께요.
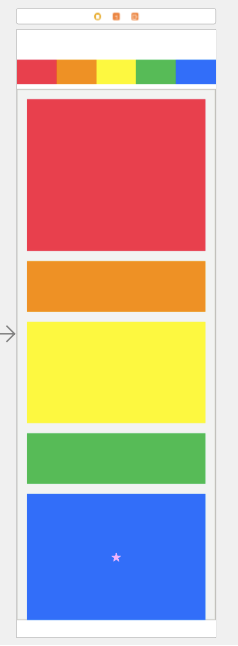
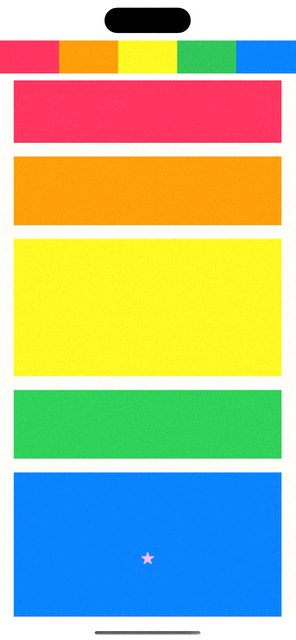
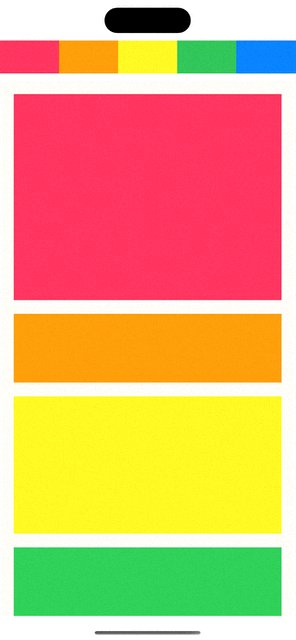
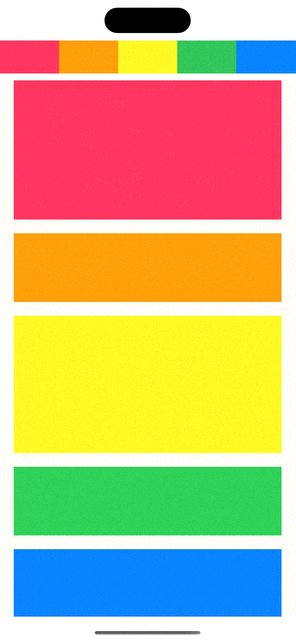
일단 아래처럼 만들어볼께요.
(참고로 맨 위에 있는 건 버튼들입니다. )

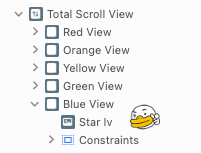
그리고 각 뷰들의 이름을 아래처럼 만들어줄께요.
// 전체 스크롤 뷰
@IBOutlet weak var totalScrollView: UIScrollView!
// 부분 뷰
@IBOutlet weak var redView: UIView!
@IBOutlet weak var orangeView: UIView!
@IBOutlet weak var yellowView: UIView!
@IBOutlet weak var greenView: UIView!
@IBOutlet weak var blueView: UIView!
// 특정 지점 - 애는 나중에 설명할께요
@IBOutlet weak var starIv: UIImageView!저희가 일반적으로 스크롤 뷰를 만들고 나서
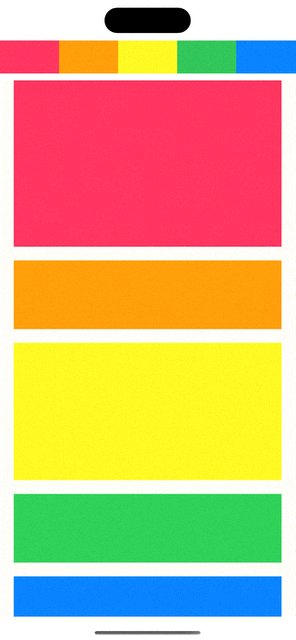
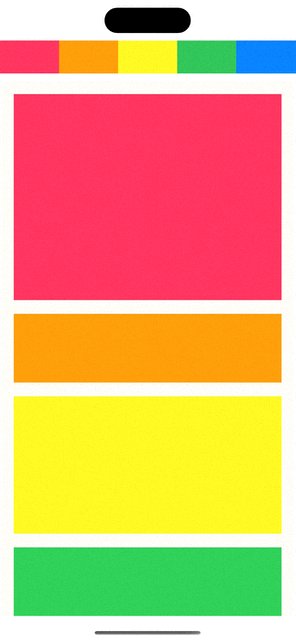
원하는 컨텐츠로 가고 싶을때는 아래처럼 작성해주시면 간단하게 이동할수있어요! (scrollRectToVisible)
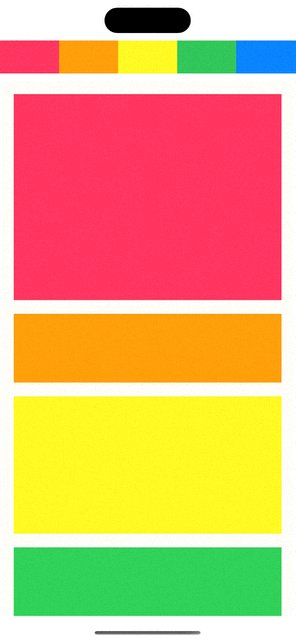
(해당 컨턴츠가 보일정도로 움직입니다. 이미 보이고 있으면 움직이지 않습니다.)
totalScrollView.scrollRectToVisible(blueView.frame, animated: true)
여기까지만 아셔도 스크롤은 움직이긴 합니다만
조금만 더 들어가봅시다.
scrollRectToVisible 가 의도하지 않은 곳으로 이동하는 경우 가 발생하신적 있으신가요?
(혹은 특정 아이콘 위치로 움직이고 싶나요?)
이 경우 넣어주시는 frame 을 조심히 봐야합니다.
아래를 예로 설명할께요.

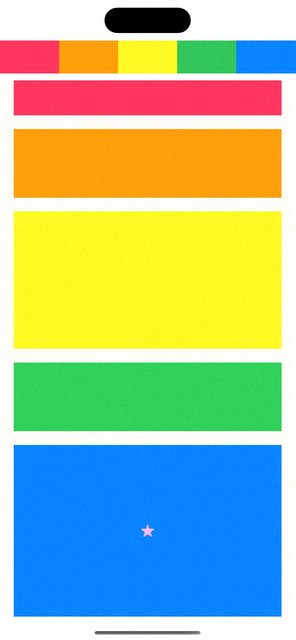
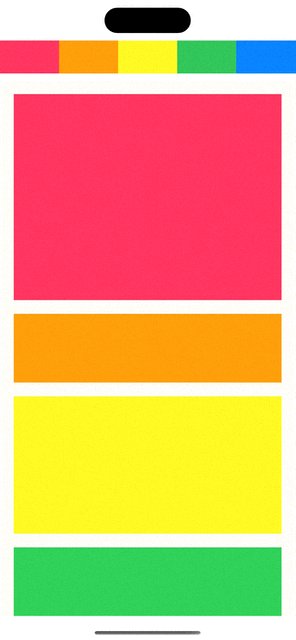
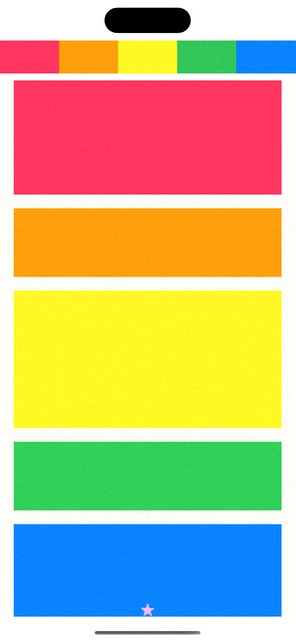
만약 위 같은 상태에서 제가 Star의 frame 을 그냥 넣으면 어디로 갈까요?
예를 들면 아래처럼요
// 정상작동 X
totalScrollView.scrollRectToVisible(starIv.frame, animated: true)
간단히 설명하면 해당 별의 frame 을 뽑으면 바로 상위인 blueView 기준의 frame 이 나와서
이런 현상이 나타난겁니다.
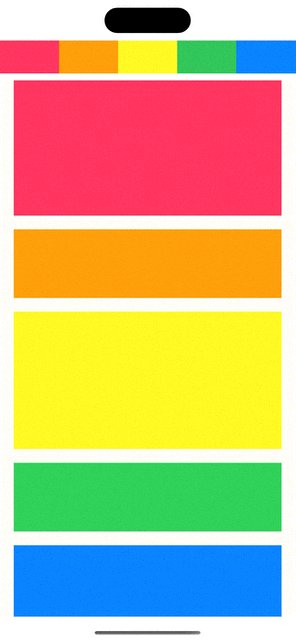
그럼 저는 저 별 모양 이미지가 보일만큼만 스크롤 하려면 어떻게 해야할까요?
ScrollView 기준으로 별의 frame을 구하면 되겠죠?
저는 아래처럼 작성했습니다.
// blueView -> ScrollView frame
let starScrollFrame = blueView.convert(starIv.frame, to: self.totalScrollView)
// scroll to star
totalScrollView.scrollRectToVisible(starScrollFrame, animated: true)
저처럼 해메시는 분들이 있을까봐
간단한 내용이지만 올려봅니다.
오늘도 파이팅입니다.
'iOS개발 > Swift 기본' 카테고리의 다른 글
| Swift 날짜 변화 이벤트 처리 (significantTimeChangeNotification) (0) | 2023.04.17 |
|---|---|
| Swift UserDefaults 로 Struct 저장 샘플(only code) (0) | 2023.03.31 |
| Swift 알림창(UIAlertController) font 적용하기 (0) | 2023.03.09 |
| Swift Side Menu UI 만들기 (with Code) (0) | 2023.02.06 |
| Swift safeArea 의미와 safeAreaInsets 구하기 (0) | 2023.02.02 |

