 Kotlin 연습 SharedPreference (with. 앱 테마 바꾸기)
Kotlin 연습 SharedPreference (with. 앱 테마 바꾸기)
2022.12.08 - [옛날에 만든 것들/Java (Android)] - Android Java 연습 1 앱 테마 색상 바꾸기 Android Java 연습 1 앱 테마 색상 바꾸기 해당 글은 GitHub 에 올라간 글이 무엇인지 간략히 설명하는 글입니다. 자세한 설명을 올리는 포스트가 아니니 참고 바랍니다. 이 글의 목적은 해당 앱의 기능 과 유사한 기능을 만드는 걸로 제가 world-of-larooly.tistory.com 드디어 미루고 미루었던 안드로이드를 다시 연습해봅시다. (안드로이드 연습만 하려하면 아이폰이 하고 싶어져서... 늦어졌네요) 이번 포스트의 목적은 앱을 꺼도 데이터가 유지되게 해서 앱의 테마를 원하는대로 바꾸는 겁니다! 이번 포스트에서 제일 중요하게 쓰일 부분을 먼저 이야기해봅시다..
 Swift Charts 숫자(값) 표시 바꾸기 (Formatter)
Swift Charts 숫자(값) 표시 바꾸기 (Formatter)
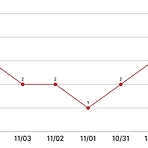
2022.11.03 - [iOS개발/Swift 기능] - Swift Charts 를 이용해 그래프 그리기 Swift Charts 를 이용해 그래프 그리기 안녕하세요. 저번에 xcode14 로 업데이트 이후 Charts에서 버그 나는 걸 올렸는데 정작 Charts 를 어떻게 쓰는건지 글을 쓴적이 없더라고요. 그래서 이번엔 Charts 를 어떻게 쓰는지 간단히 정리해보고 world-of-larooly.tistory.com 이번 포스트는 위 포스트와 내용이 연결됨을 알려드립니다. 그래프를 하다보면 y축 이나 점위의 수치 표시를 원하는 문구로 바꾸고 싶으실때가 있을꺼에요. 예를 들면 아래처럼 y축을 원하는 "글자(String)"으로 표기해야 할 경우가 있습니다. 그럴때는 Formatter 라는 걸 사용해 표시합..
 Swift 주석 작성시 볼드체로 하기 (Xcode)
Swift 주석 작성시 볼드체로 하기 (Xcode)
일반적으로 누군가와 공동 작업을 하거나 혹은 코드가 복잡할 때 주석을 많이 사용하게 되는데요. * 주석이 뭔가요? - 작성자가 일반적으로 설명을 써두는 것을 주석이라 합니다. (일종의 메모입니다.) - 코드 실행에 영향을 주지 않는 부분입니다. 이때 일반 주석만 달아도 상관은 없지만 조금 더 구분을 잘가게 볼드체로 만드는 방법을 알려드릴까 합니다. (일반 주석은 많이 아시는데 이거는 모르시는 분들이 있더라고요.) 일단 일반 주석의 경우를 먼저 보도록 할께요. // 주석 내용 혹은 /* 주석내용 */ 을 많이 씁니다. print("Happy New Year") // 이렇게 /* 혹은 이렇게 print("2023!") */ 실제로 Xcode 화면에서 보면 아래처럼 회색 빛으로 처리되어 보이게 됩니다. 하지만..
 Swift UITabBarController 상단에 선 추가하기
Swift UITabBarController 상단에 선 추가하기
2022.12.28 - [iOS개발/Swift 기본] - Swift UITabBarController 위쪽 선 없애기 Swift UITabBarController 위쪽 선 없애기 화면을 구성하다보면 UITabBarController 를 사용할 때가 있습니다. (이때 TabBar는 아래 이미지 처럼 보이는 하단 버튼을 의미합니다.) Tab Bar 를 설정하다 보면 아래 두개만 설정해도 충분할때가 있지 world-of-larooly.tistory.com 위 내용에서 조금 더 꾸며 봅시다. 이제 탭바를 하다보면 하단처럼 선을 추가로 넣고 싶은 경우가 있습니다. 전체 코드를 먼저 보시고 어디가 달라진건지 천천히 같이 보도록 합시다. import UIKit extension UIImage {//아래로 할경우 y ..
일반적인 Parameter 만 보낼때는 몰랐지만 이미지를 보내는 건 좀 다르게 생겼습니다. 이거는 좀 특이해서 전체 코드를 올리는게 좋을것같아서 전체 코드로 올려드립니다. Alamofire에 대한 기본적인 이해는 이전 글을 참고해주세요. 2022.12.29 - [iOS개발/Swift 통신] - Swift Alamofire 세부 설정편 기본적으로 이미지를 그냥 보내는게 아니라 Data 타입으로 바꿔서 보낸다고 생각하시면 됩니다. 사용법 (참고해주세요.) let imageData = image.jpegData(compressionQuality: 1.0) let fileName = "answer_image" // 같이 보낼 parameter(Parameter)는 기존과 동일하게 설정해주세요. // sendUr..
 Swift Alamofire 세부 설정편
Swift Alamofire 세부 설정편
2022.12.27 - [iOS개발/Swift 통신] - Swift Alamofire 간단 서버에서 값 가져오기 기본편 Swift Alamofire 간단 서버에서 값 가져오기 기본편 2022.12.26 - [iOS개발/Swift 통신] - Swift ObjectMapper 사용해보기 Swift ObjectMapper 사용해보기 일반적으로 통신을 하게 되면 서버에 무언가를 요청하거나 혹은 서버에서 값을 받아오게 되는데 이때 이를 도 world-of-larooly.tistory.com 위 포스트의 다음 글입니다. 위 포스트에서는 상당히 간단하게 이야기가 되었는데 실제로 사용하시려면 Header 라던지 Parameter 라던지 통신방식(post,get)도 설정해야 하고 생각보다 하셔야 할일이 많을 수 있어요...
 Swift UITabBarController 위쪽 선 없애기
Swift UITabBarController 위쪽 선 없애기
화면을 구성하다보면 UITabBarController 를 사용할 때가 있습니다. (이때 TabBar는 아래 이미지 처럼 보이는 하단 버튼을 의미합니다.) Tab Bar 를 설정하다 보면 아래 두개만 설정해도 충분할때가 있지만 아닐때도 있습니다. Image Tint : 선택시 아이콘/글씨의 색상에 영향을 줍니다. Background : 하단 바의 배경색을 의미합니다. 특히 아래 하단 이미지에 Standard / Scroll Edge 를 체크해서 설정하면 설정할게 많아지는데요. 체크를 하는것만으로도 화면에는 Tab Bar 위에 회색 선이 생깁니다. 아래 이미지처럼요 그래서 이걸 없애는 코드를 올려드립니다. (원리만 설명하면 저 회색선을 전부 흰색으로 칠하는 겁니다.) + 저는 저 바탕 회색도 싫어서 다 하얀..
 Swift Alamofire 간단 서버에서 값 가져오기 기본편
Swift Alamofire 간단 서버에서 값 가져오기 기본편
2022.12.26 - [iOS개발/Swift 통신] - Swift ObjectMapper 사용해보기 Swift ObjectMapper 사용해보기 일반적으로 통신을 하게 되면 서버에 무언가를 요청하거나 혹은 서버에서 값을 받아오게 되는데 이때 이를 도와주는 도구중 하나인 ObjectMapper 를 이야기해볼까합니다. (저의 경우 Alamofire 와 같 world-of-larooly.tistory.com 위 글과 어느 정도 연관된 내용입니다. * Alamofire 는 어디에 쓰나요? - 서버와 데이터를 주고 받을때 쓰는 api 중 하나입니다. 하지만 저희는 지금 서버가 없죠? 그래서 이번에는 임시 사이트에서 데이터 가져오는것만 목표로 할께요. 이번 포스트에서는 서버에서 값을 받아오는 기본적인 방법만 알아..
